Редизайн сайта, или Как увеличить посещаемость сайта в 2 раза, а заодно избежать санкций Гугла
Как поднять посещаемость сайта еще выше и увеличить продажи?
Что делать, если на планшете сайт «криво» отображается?
Что делать, если на смартвфоне у сайта мелкие кнопки и им не возможно пользоваться?
Как выполнить новые требования Гугл по мобильности?
Когда сайт устаревает (а обычно — когда перестает нравиться владельцу) возникает вопрос о его редизайне. Но в современных условиях сделать сайт красивым — уже недостаточно.
Вы наверняка знаете, как выглядит Ваш сайт на экранах телефонов и планшетов.
А знаете ли Вы, какая доля посетителей Вашего сайта заходит с этих устройств?
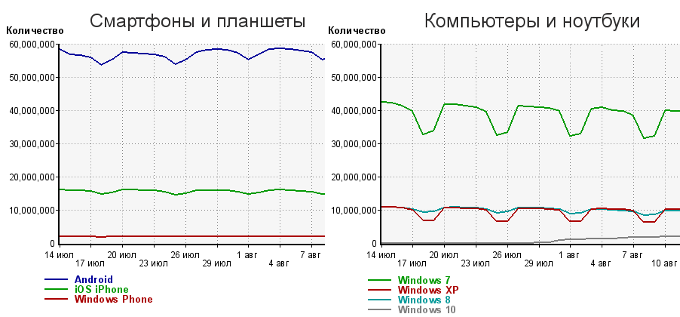
По данным статистики одного из самых популярных счетчиков LiveIntrnet количество посетителей с мобильных платформ примерно равно количеству посетителей с обычных компьютеров и ноутбуков! И это соотношение будет и дальше расти в пользу мобильных.
Количество посетителей с мобильных устройств и стационарных ПК (в зоне .ru)

Если Ваш сайт не готов к приему таких посетителей, то Вам пора заняться его редизайном и сделать сайт по настоящему удобным для всех — адаптивным (есть еще понятия респонзивный, отзывчивый).
Адаптивный веб-дизайн (англ. Responsive Web Design) — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры (800×600, 1024×768, 1280×1024 и пр.)
При адаптивном дизайне, в отличии от «резинового», блоки не только меняют размер, но и могут перестраиваться или совсем исчезать с экрана. Адаптивный дизайн применим и полезен сайтам всех типов, как к интернет-магазинам, так и к сайтам-визиткам.


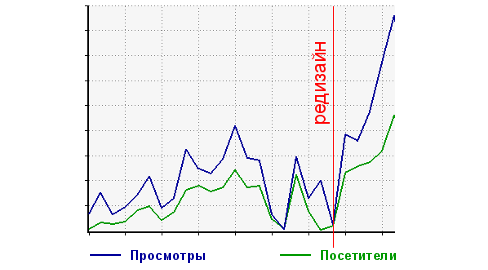
Адаптивность (умение сайта перестраиваться под мобильные устройства) сильно влияет на посещаемость и конверсию. Так выглядит график роста посещаемости сайта одного из наших клиентов после редизайна с учетом адаптивности:

Если сайт неадаптивный, то посетители просто будут уходить с такого сайта из-за неудобства, не просмотрев и пары страниц (это называется — отказы). В свою очередь отказы вызывают падение позиций сайта в поиске (зачем нужен сайт, который не интересен посетителям?), ведь поисковики тщательно следят за нашим поведением на страницах. Даже если посетители очень заинтересованы в Вашем товаре или услуге, то неудобный сайт может затруднить совершение покупок (низкая конверсия).
 Кроме того, компания Google объявила в апреле 2015 года, что сайты "не оптимизированные для мобильных устройств", с очень высокой долей вероятности значительно потеряют свои позиции в результатах поисковой выдаче (новый алгоритм ранжирования веб-ресурсов Mobile Friendly).
Кроме того, компания Google объявила в апреле 2015 года, что сайты "не оптимизированные для мобильных устройств", с очень высокой долей вероятности значительно потеряют свои позиции в результатах поисковой выдаче (новый алгоритм ранжирования веб-ресурсов Mobile Friendly).
Сайты, не отвечающие требованиям мобильности, будут понижаться в поисковой выдаче Гугл (подвергнуты пессимизации).
Разумеется единственный способ решить перечисленные проблемы — сделать дизайн адаптивным, то есть умеющим перестраиваться под любые экраны, не теряя при этом удобства и информативности. Одновременно будут выполнены и требования Гугл по соответствию мобильным платформам.
Заказать